English | 简体中文

⚡️ State management that tailored for react, it is simple, predictable, progressive and efficient.
🐮Introduction
Concent is an amazing state management tool, supported by a healthy middleware ecosystem and excellent devtools. It is a predictable, zero-invasive, progressive, high-performance react development framework!
Concent encourages simplicity. It saves you the hassle of creating boilerplate code and gives powerful tools with a moderate learning curve, suitable for both experienced and inexperienced developers alike.

recommend next verion lib: helux
✨Features
💻 Playground
Templates
A best practise project(git) building by concent & typescript.
$ git clone https://github.com/tnfe/concent-pro (dev with webpack)
$ git clone https://github.com/tnfe/vite-concent-pro (dev with vite)
Install by npx command
$ npx create-react-app my-app --template concent-ts
or clone its source code by git command
$ git clone https://github.com/concentjs/cra-project-concent-ts
Key features snippet
Online case
👨🏽Docs
Visit official website https://concentjs.github.io/concent-doc to learn more.
📦Quick start
Make sure you have installed nodejs。
Install
$ npm i --save concent
or yarn command
$ yarn add concent
Minimal example
See how easy it is to use concent to manage react state.
import { run, register, useConcent } from 'concent';
run({
counter: {
state: { num: 1, numBig: 100 },
},
});
@register('counter')
class DemoCls extends React.Component{
inc = ()=> this.setState({num: this.state.num + 1})
render(){
return <button onClick={this.inc}>{this.state.num}</button>
}
}
function DemoFn(){
const { state, setState } = useConcent('counter');
const inc = ()=> setState({num: state.num + 1});
return <button onClick={inc}>{state.num}</button>
}
Complete example
Move logic to reducer and define computed,watch,lifecycle
try edit this demo、 👉better js demo、👉better ts demo
import { run, register, useConcent, defWatch } from 'concent';
run({
counter: {
state: { num: 1, numBig: 100 },
computed: {
numx2: ({ num }) => num * 2,
numx2plusBig: ({ numBig }, o, f) => f.cuVal.numx2 + numBig
},
reducer: {
initState: () => ({ num: 8, numBig: 800 }),
add: (payload, moduleState, actionCtx) => ({ num: moduleState.num + 1 }),
addBig: (p, m, ac) => ({ numBig: m.numBig + 100 }),
asyncAdd: async (p, m, ac) => {
await delay(1000);
return { num: m.num + 1 };
},
addSmallAndBig: async (p, m, ac) => {
await ac.dispatch("add");
await ac.dispatch("addBig");
}
},
watch: {
numChange: defWatch(({ num }, o) => console.log(`from ${o.num} to ${num}`), {immediate:true}),
numChangeWithoutImmediate: ({ num }, o) => console.log(`from ${o.num} to ${num}`),
},
lifecycle: {
mounted: (dispatch) => dispatch("initState"),
willUnmount: (dispatch) => dispatch("initState")
}
}
});
@register("counter")
class DemoCls extends React.Component {
render() {
return <button onClick={this.ctx.mr.add}>{this.state.num}</button>;
}
}
function DemoFn() {
const { moduleComputed, mr } = useConcent("counter");
return <button onClick={mr.add}>numx2plusBig: {moduleComputed.numx2plusBig}</button>;
}
🎲Eco-lib examples
Use with react router
Details see here react-router-concent,expose history,you can call it anywhere in your app to enjoy the imperative navigation jump.
react-router-concent online demo
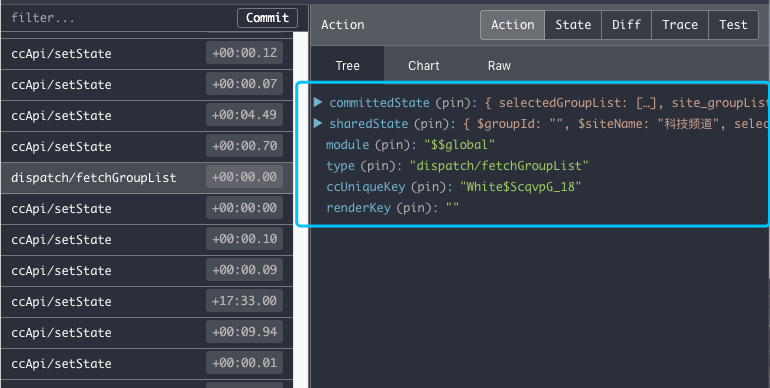
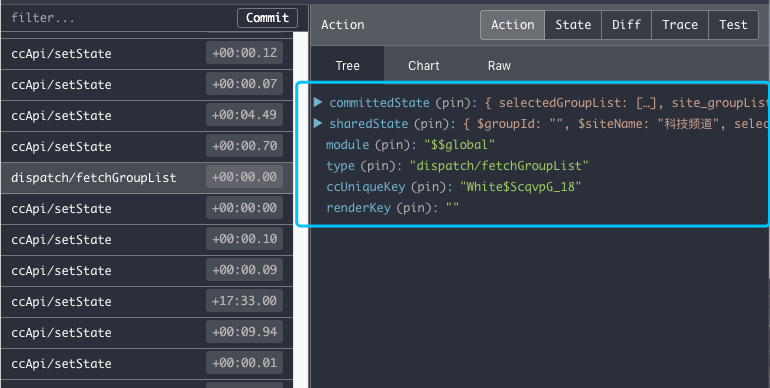
Use with redux-dev-tool
Details see here concent-plugin-redux-devtool,track your state changing history。

Use with plugin-loading
Details see here concent-plugin-loading,control all your reducer function's loading status easily。
concent-plugin-loading online demo
CDN resource
🐚Who is using it
Communication

👅License
concent is released under the MIT License. http://www.opensource.org/licenses/mit-license















 tcb-admin
tcb-admin




